Modern DevTools
A video based course to develop, debug & performance audit your websites. Level-up your web development skills and create blazing fast experiences ⚡
Tell me moreFree Lessons!
Carry out performance audits on real websites
New videos added for 2020!

An in-depth video course to understand front-end performance & modern web dev workflows
-

Build Lightning Fast Websites
Performance debugging for the modern web is more than minifying code. Boost your front-end skill set with advanced performance insights.
Develop in the Browser
DevTools as an IDE. Keep your development workflow completely in the browser and avoid constant page refreshing.
-
Progressive Web Apps
Delight your users with an offline-first, secure, & bug-free experience. Through this course, you will test on real-world device conditions.
Full Stack Web Dev
Learn back-end development & debugging techniques with Node.js, whether it's third-party code, or your own.

Testimonials
-

Umar is a leading community authority on the Chrome DevTools. His productivity tips and bleeding-edge insights are consistently A+ and I've definitely learned some tips and tricks from him that I use in my daily workflow.
-

I've been following Umar's dev tools tips for the past 3 years and whenever I start to think I've got a handle on things, he reveals another hidden gem I had absolutely no idea about. Buy this course right now - you don't know what you are missing out on!
-

Umar has always been the most prominent figure in our industry when it comes to exposing the powers of the Chrome Devtools, and his collection of tips have been my single reference and “source of truth” when it comes to learning about how I can improve and speed up my workflow using the different devtool features. Since the first day I followed him, I’ve learned more about what I can do with devtools than I ever thought was even possible. He has been sharing literally the most extensive and most useful tips that I’d never seen anywhere before. It’s always been like getting insider access to features as soon as they landed. If you care the slightest bit about improving your everyday dev workflow and getting not only better but also faster and more efficient at what you do, then I highly recommend taking his course. I can’t think of anyone else I’d trust to have the latest and greatest on this topic than him. Don’t miss out on what he has to offer. It'll be 100% worth it.
-

Umar consistently manages to distill complex and powerful functionality into easy-to-understand examples — be it in video, GIF, or written tutorial form. His unique style of knowledge-spreading makes it possible to learn *a ton* in very little time. Everything he creates has my implicit stamp of approval. 💯
-

Being an excellent programmer is not only about writing, it's about adjusting, monitoring, and debugging. Developer tools help us understand what is happening in the browser so we can write well-functioning code. I trust Umar Hansa to not only have the most complete information about current devtools, but also devtools that are going to be released in the future. I've saved countless hours debugging and improved my benchmarks thanks to his extremely easy-to-understand explanations. I'm excited about his course because every minute I spend learning from Umar, pays back in dividends while I work.
-

If you care about better tooling, you want to watch this video series. Trust me on this. Umar is the real deal.
-

Umar is, without a doubt, one of the foremost experts on browser devtools. I've been at Chrome working on DevTools for years, and yet, the DevTools team, myself included, learn new things about our own product from Umar regularly. :) Don't hesitate on this page, improving your effectiveness with these tools will transform your productivity and enjoyment of building for the web.
- ⚡Performance Debugging
- 💻DevTools as an IDE
- ♻Service Workers
- 🔒Front End Security
And much more, see below
-

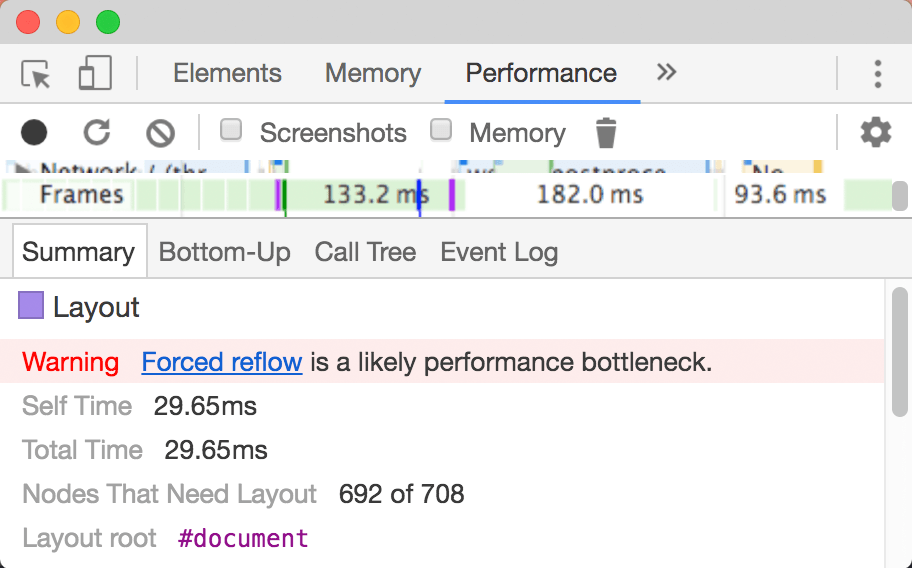
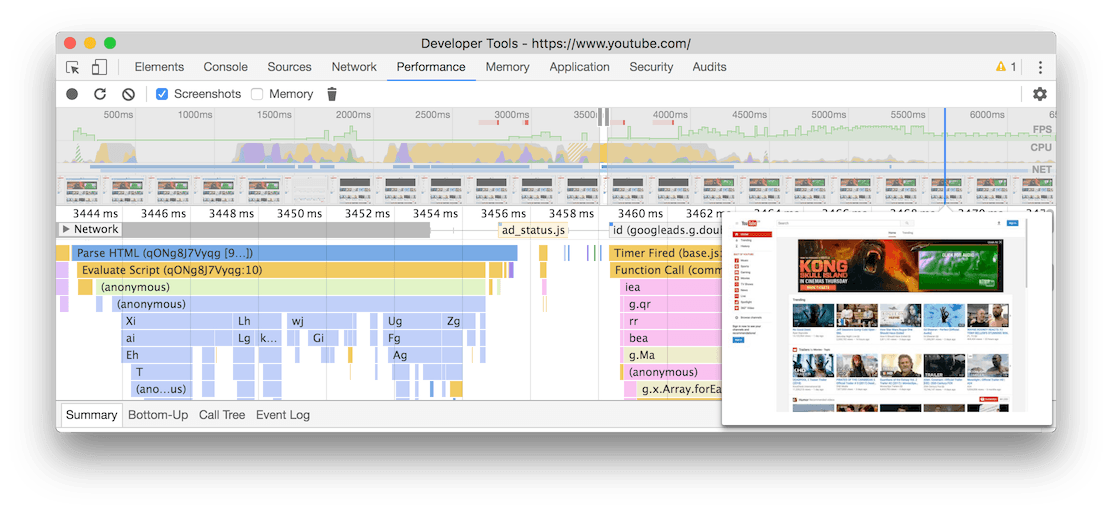
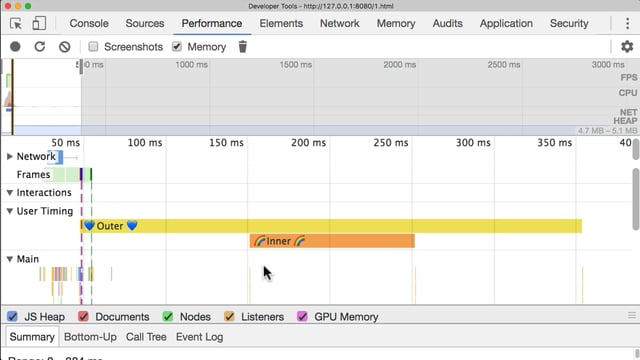
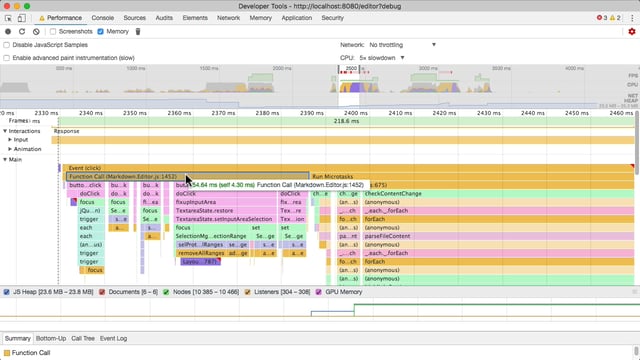
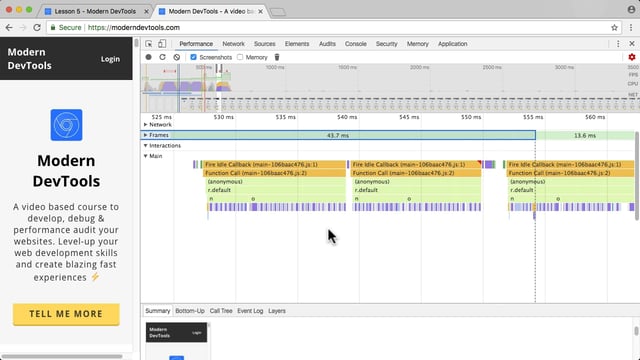
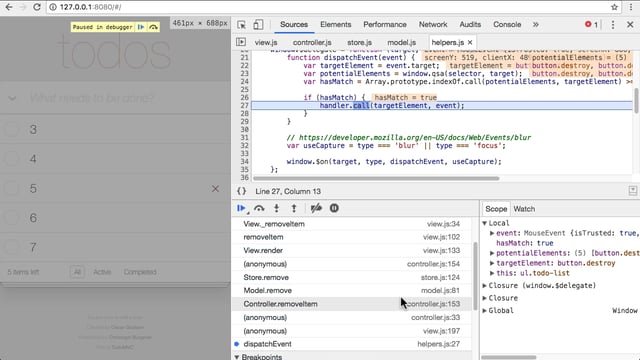
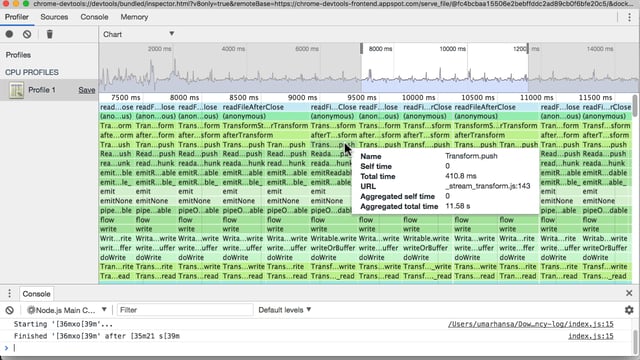
Finally understand the flame chart!
-

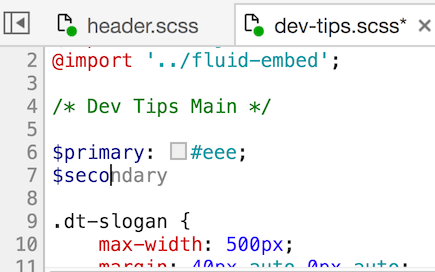
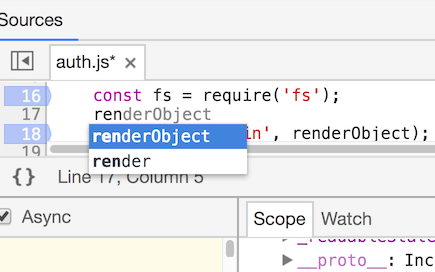
Use DevTools as an IDE
-

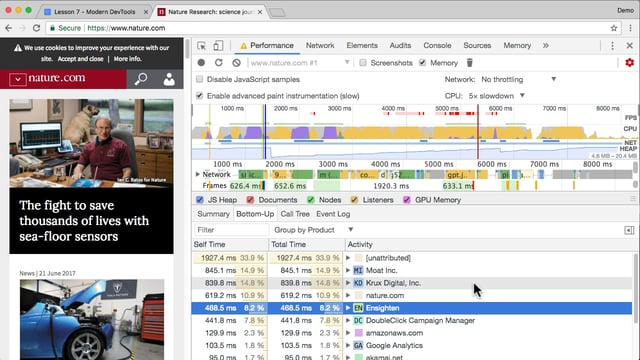
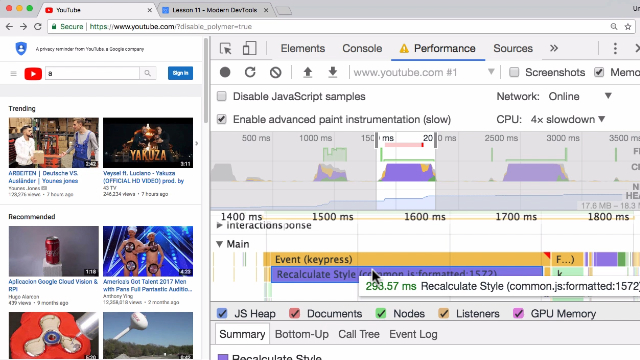
Performance Audit production websites
-

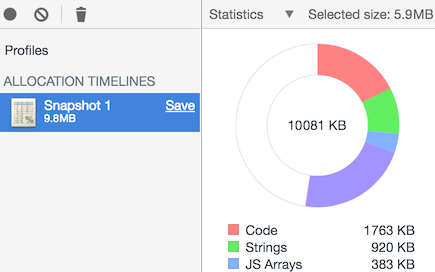
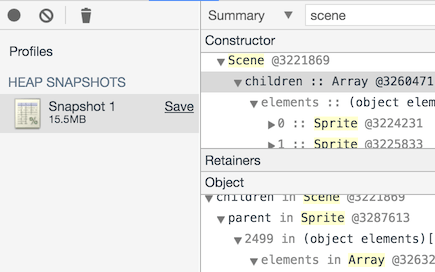
Catch memory leaks before your users do
-

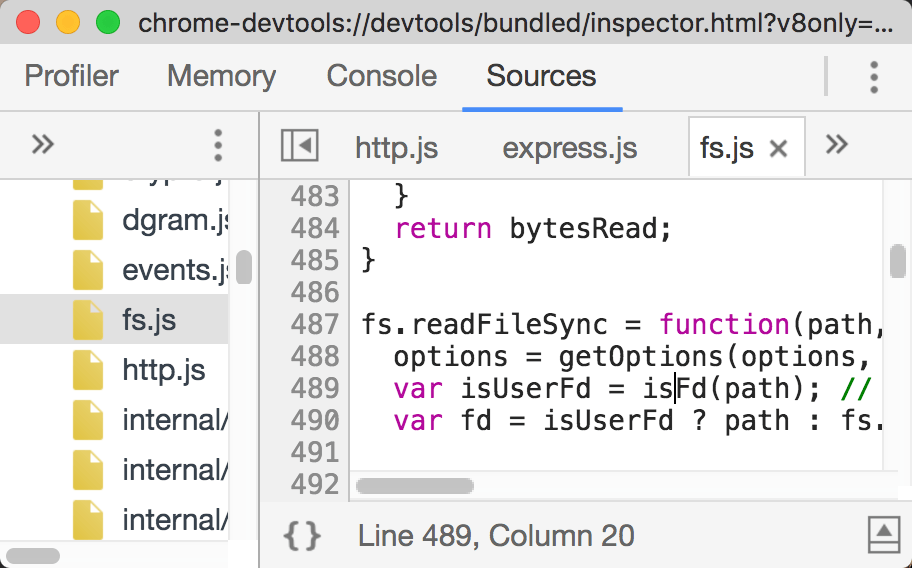
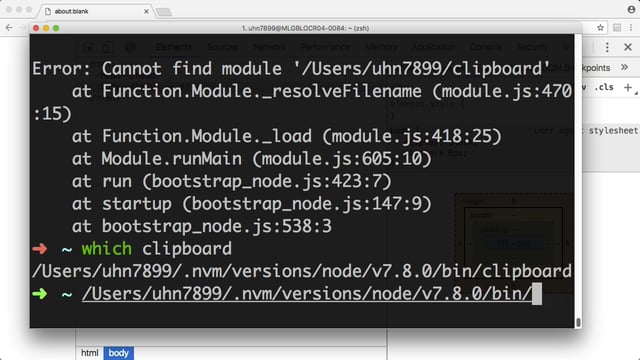
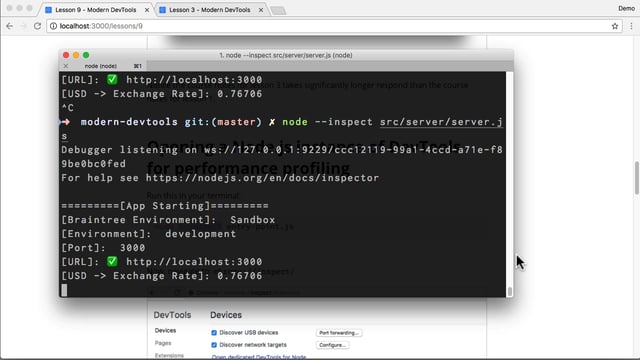
Write & debug Node.js directly from DevTools
What you get
Your purchase includes access to all videos, including those already released. You can access all video and text content from your account dashboard.
- 4+ hours of video
- 70+ mins of reading material
- 6 real world performance audits
- 3 real world accessibility audits
Current video listing
-

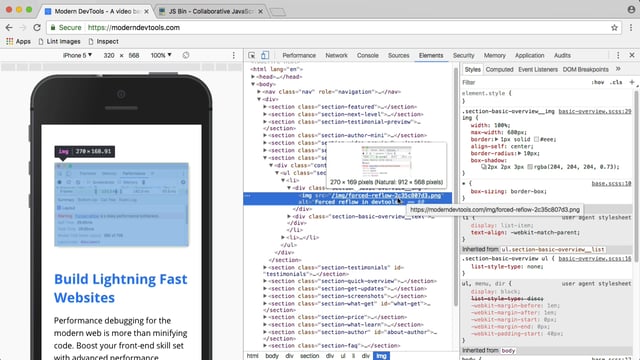
#1 - Image Performance on the Web 🕙 20:14
-

#2 - Visualise JavaScript performance metrics 🕙 19:33
-

#3 - Handling JS performance metrics 🕙 30:00
-

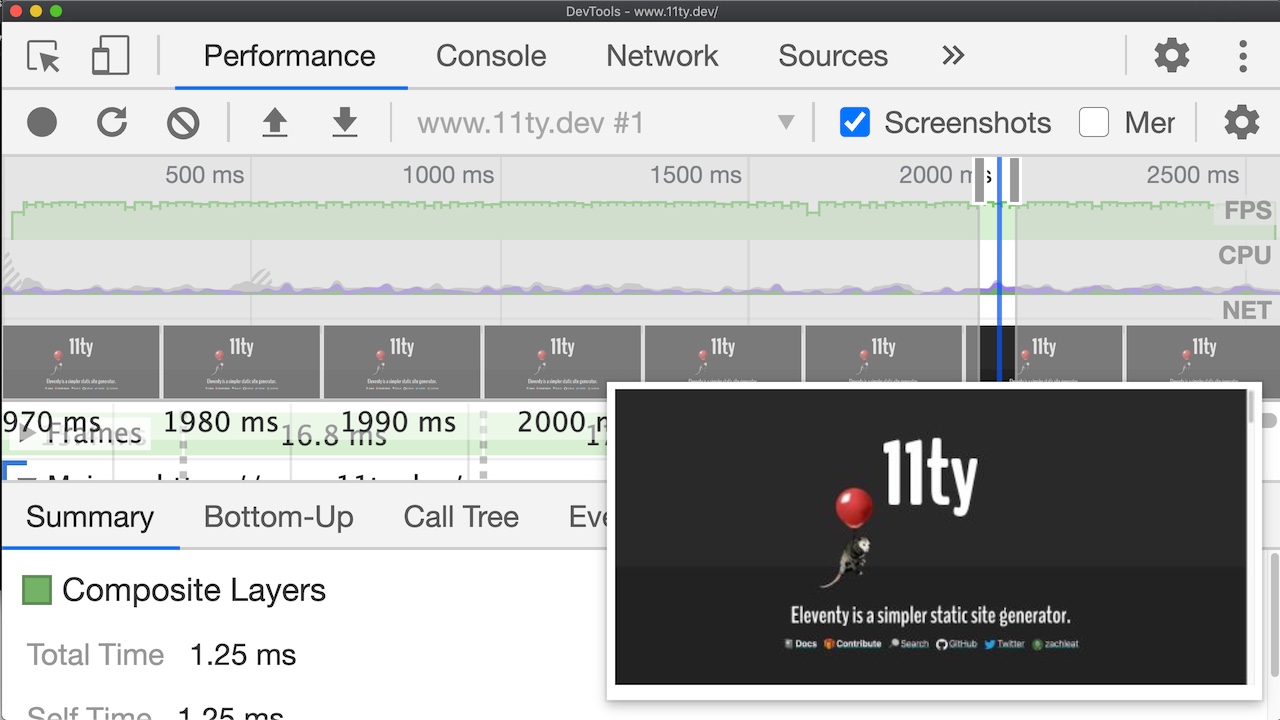
#4 - Identifying paint costs 🕙 14:57
-

#5 - A browser frame 🕙 15:21
-

#6 - Node CLI debugging 🕙 08:02
-

#7 - Script Execution Cost 🕙 11:32
-

#8 - JavaScript Debugging 🕙 18:32
-

#9 - JavaScript Profiling 🕙 15:44
-

#10 - JavaScript profiling: Gulp Edition (also applies to webpack) 🕙 17:01
-

#11 - A YouTube performance issue 🕙 13:25
-

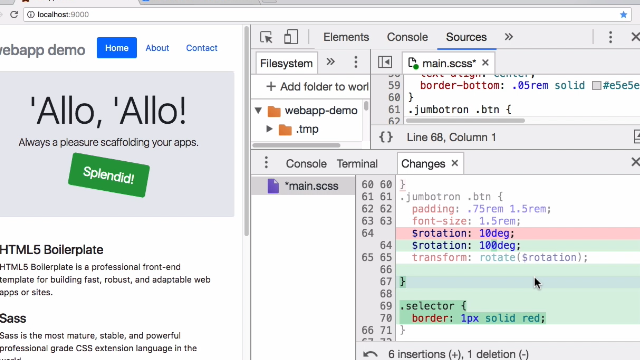
#12 - A modern authoring workflow 🕙 11:49
-

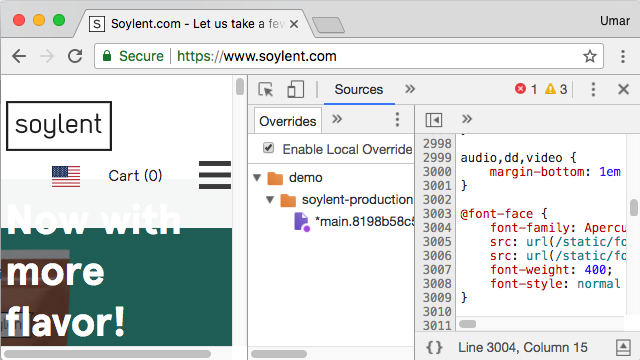
#13 - local overrides on Soylent.com 🕙 11:30
-

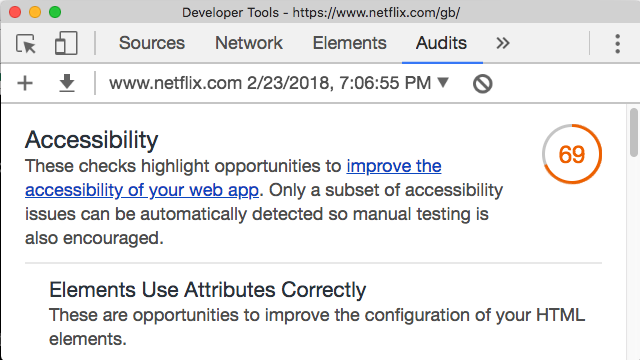
#14 - Accessibility debugging 🕙 14:10
-

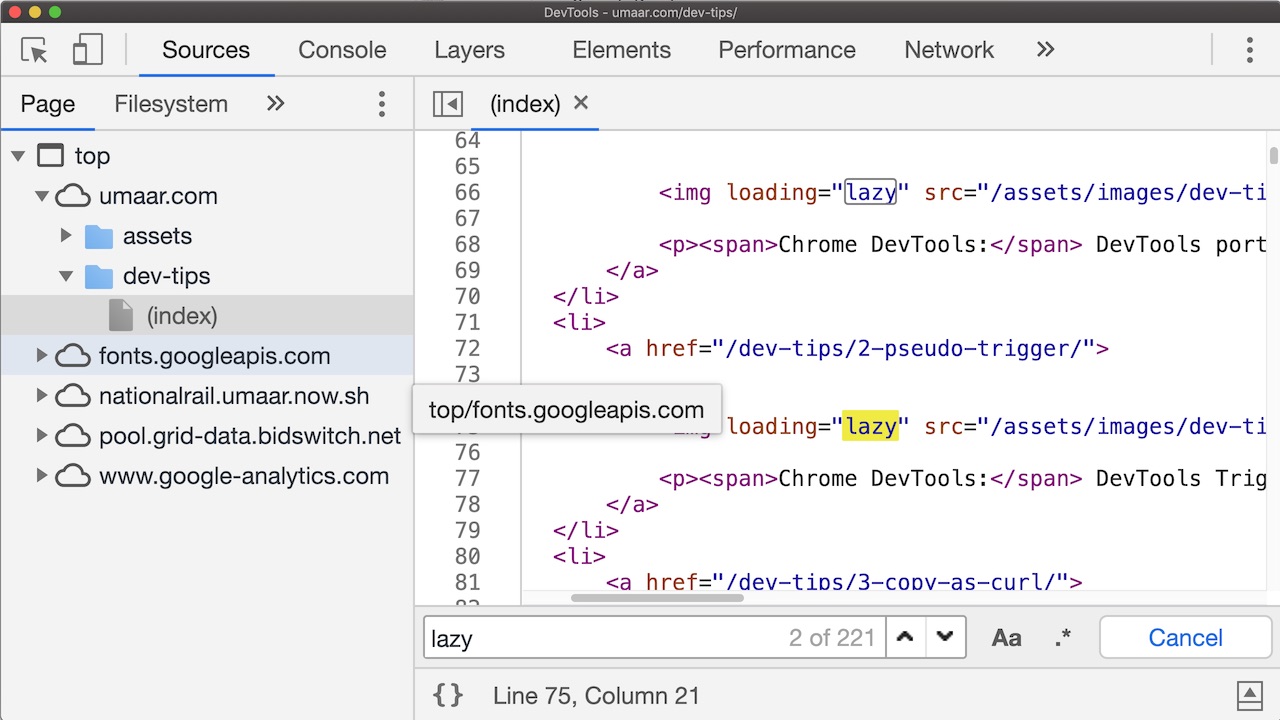
#15 - Making images lazy-load with DevTools 🕙 07:52
-

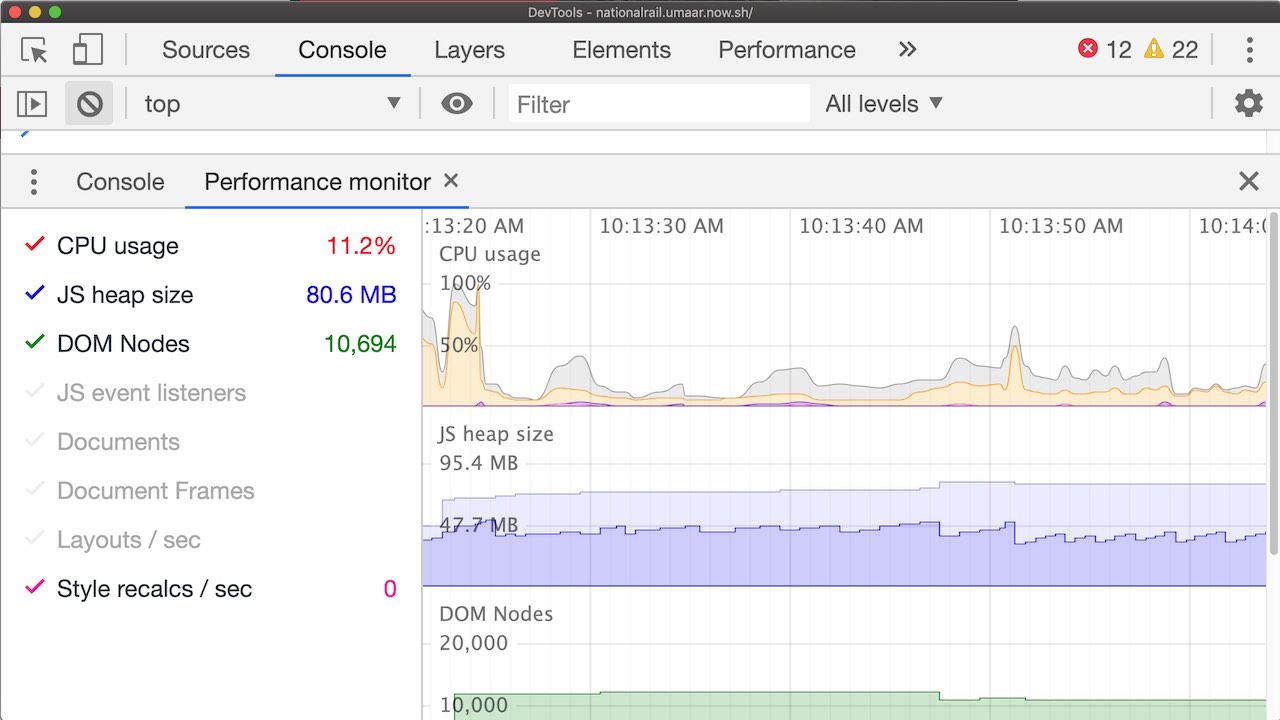
#16 - Exploring the render Performance of the National Rail website 🕙 10:31
-

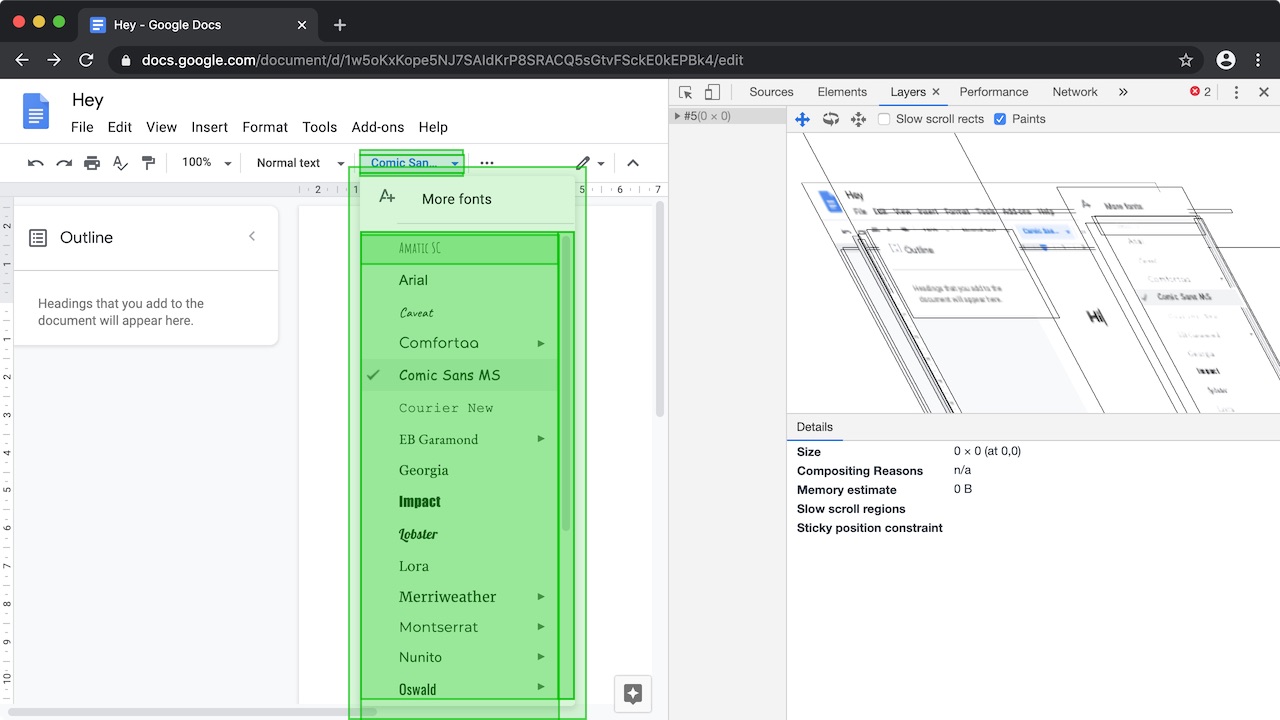
#17 - Improving the render performance of the Google Docs website 🕙 06:21
-

#18 - Improving CSS based animations 🕙 07:13
Purchase
Discover cutting edge web development techniques each week
Single User
$ 193 Regular price: $331
- 🗓 New videos added in 2023
- 📺 Stream videos to all devices
- 📗 Reading material to accompany videos
- 🔍 Real performance & accessibility audits
- ✅ Full course access (including all past videos)
One-time payment - full course access
Team license
$ 676 Regular price: $813
- 👪 Course access for 10 users
- 👩💻 All single user features
One-time payment - full course access
What you will learn
- Learn new performance tips & tricks
- Use DevTools as your IDE
- How to Performance Audit popular websites
- Carry out accessibility audits and ensure your website is accessible to all
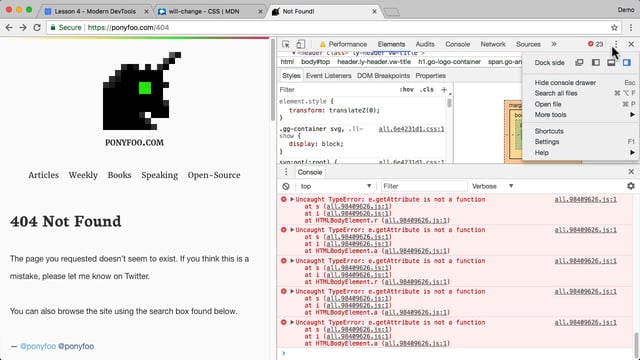
- Debug JavaScript errors in production
- Debug ES2020 with DevTools
- Debugging Service Workers
- Brand new DevTools experiments and how they work
- Understand and fix memory leaks
- Improve your website security with the Security Panel
FAQs
-
Q: Who is this course for?
A: Front-end web developers - from beginner to advanced.
-
Q: What if I'm unhappy with the course?
A: Receive 100% of your money back if you are unsatisfied with the course within your first month of purchasing.
-
Q: If I buy now, will I get to watch course videos as they are made?
A: Yes! As new videos are made, you can watch them including previously made videos.
-
Q: Payment options aren't available in my country, help?
A: You can pay with PayPal or credit/debit card. Want alternative payment options? Email me at [email protected] to discuss.
-
Q: Can I get an invoice?
A: You will already receive an email confirmation of your purchase, however you can request an official invoice.