12. A modern authoring workflow
💡 Would you like more free lessons? Please subscribe on YouTube to show your support.
Lesson Details
- Lesson: 12
- Description: Authoring front-end projects with integrated DevTools features
The goal of this lesson
To make changes to front-end code using new DevTools features.
What we'll cover
- Introduction
- DevTools Terminal
- Workspaces
- Sources Diff
- Changes Panel
- Conclusion
Introduction
Changes you make via DevTools are often lost with no way to recover such changes after a page reload. It is usual to copy your changes from DevTools and paste them into your codebase through a code editor. This workflow can be improved.
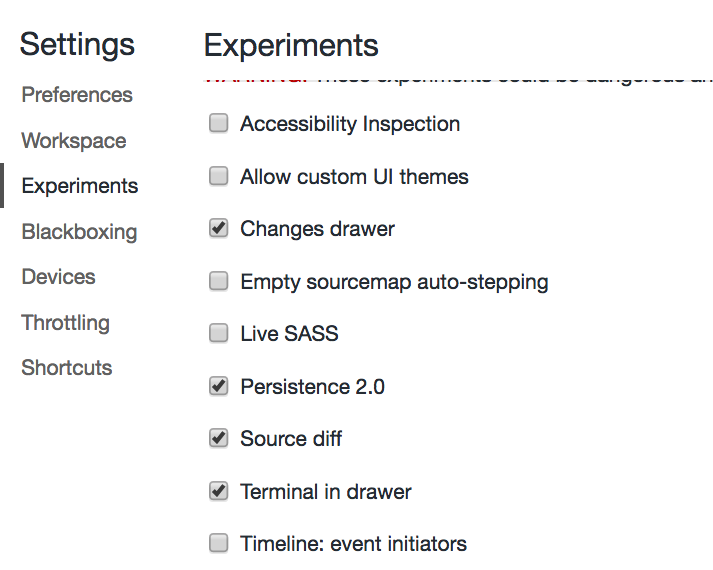
If you are following along, here are the experiments you need to enable in Chrome Canary.
Don't forget to:
- View 'hidden' experiments by hitting shift 6 times on the experiments panel.
- Restart DevTools (Alt + r) after you enable or disable an experiment.

DevTools Terminal
To follow along, run generator-webapp with Yeoman.
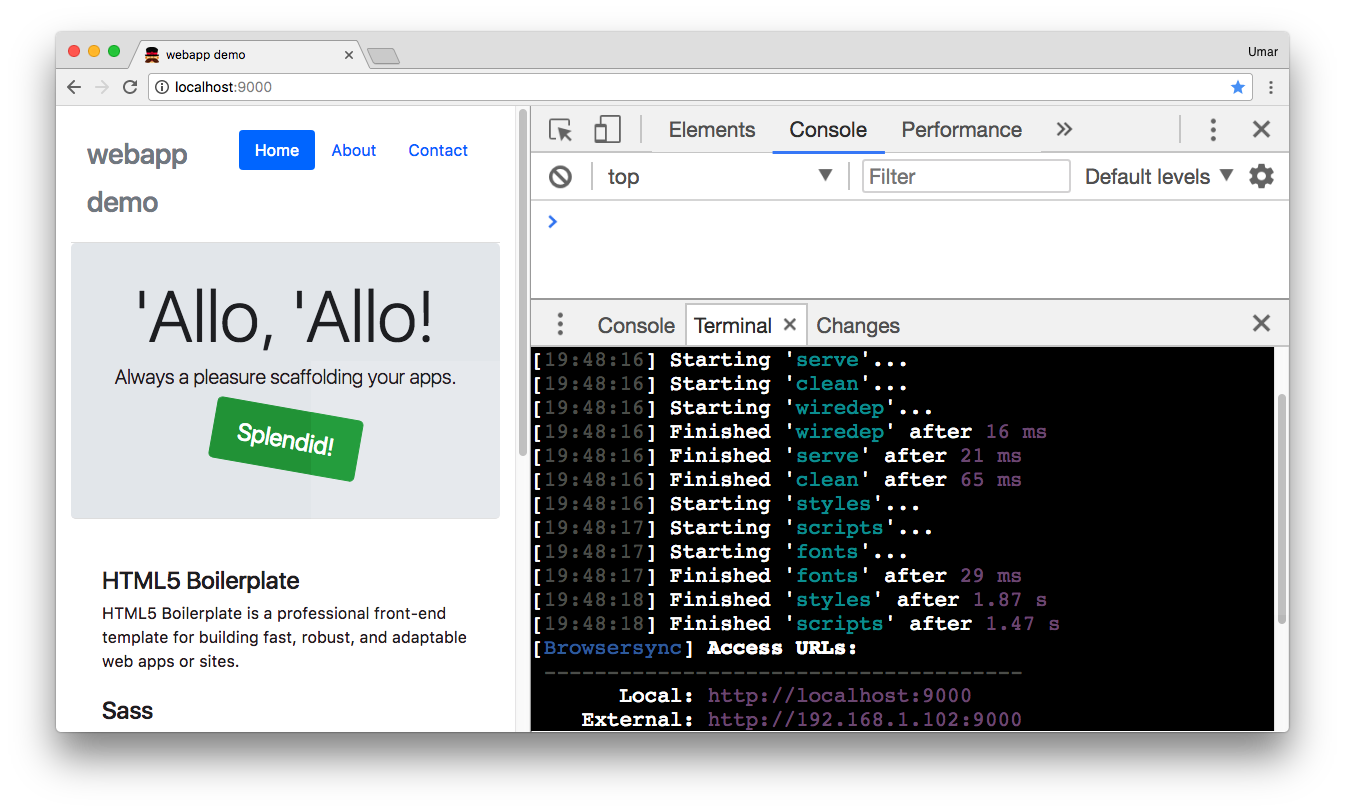
You can use the built-in (and experimental) DevTools terminal to run the gulp serve command. Full instructions to running the terminal are here: umaar.com/dev-tips/139-devtools-terminal-linting/.

Workspaces
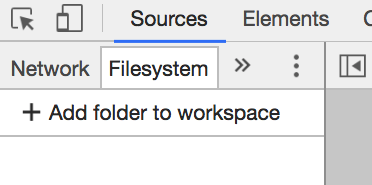
Navigate to the Filesystem pane in the Sources panel.

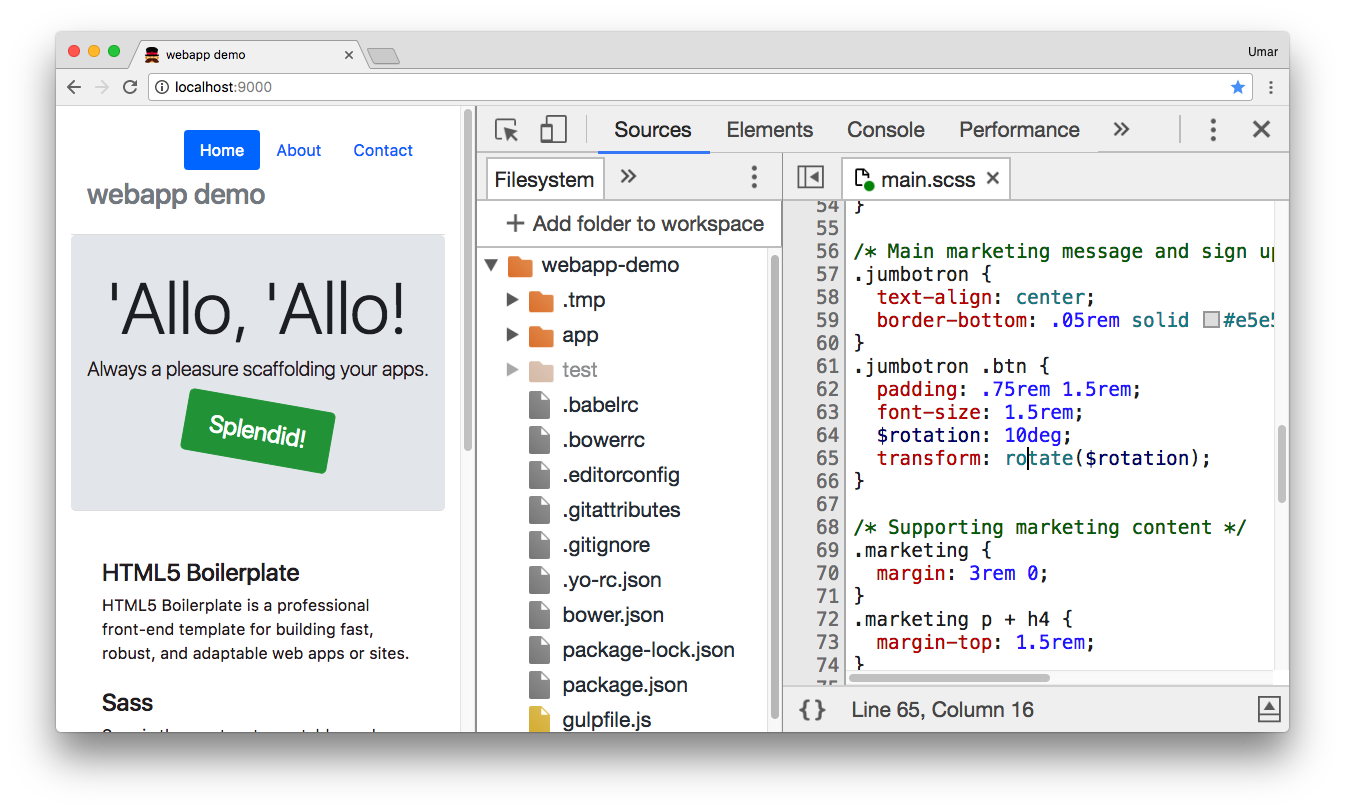
When you add the webapp you created with generator-webapp, find main.scss.

The green icon indicates a mapping has been made with source maps. Try to make a change in the main.scss file and hit Cmd + S / Ctrl + S, notice changes are reflected instantly thanks to browsersync.
Sources Diff
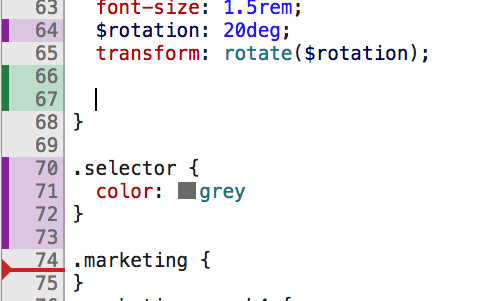
As you make changes in the Sources panel, the line gutter highlights to indicate a change has been made. The colour also hints at whether the change was a deletion, modification or addition.

Changes Panel
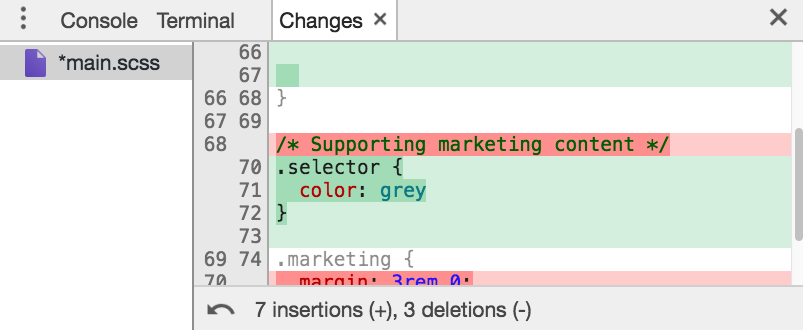
You can open up the Changes panel from the drawer. Notice it displays all your changes in a git-style diff.

Conclusion
Alt tabbing between various windows to make minor changes to your CSS (and even JavaScript) can sometimes be overkill. Incorporating the features covered in this lesson into your authoring workflow can help make this process smoother.