15. Making images lazy-load with DevTools
💡 Would you like more free lessons? Please subscribe on YouTube to show your support.
Lesson Details
- Lesson: 15
- Description: Using Local Overrides to add native lazy-loading to images
The goal of this lesson
To improve the performance of Dev Tips using native image lazy loading.
What we'll cover
- Introduction
- Lazy Loading Images
- Local Overrides
- Using a Web Proxy
- Conclusion
Introduction
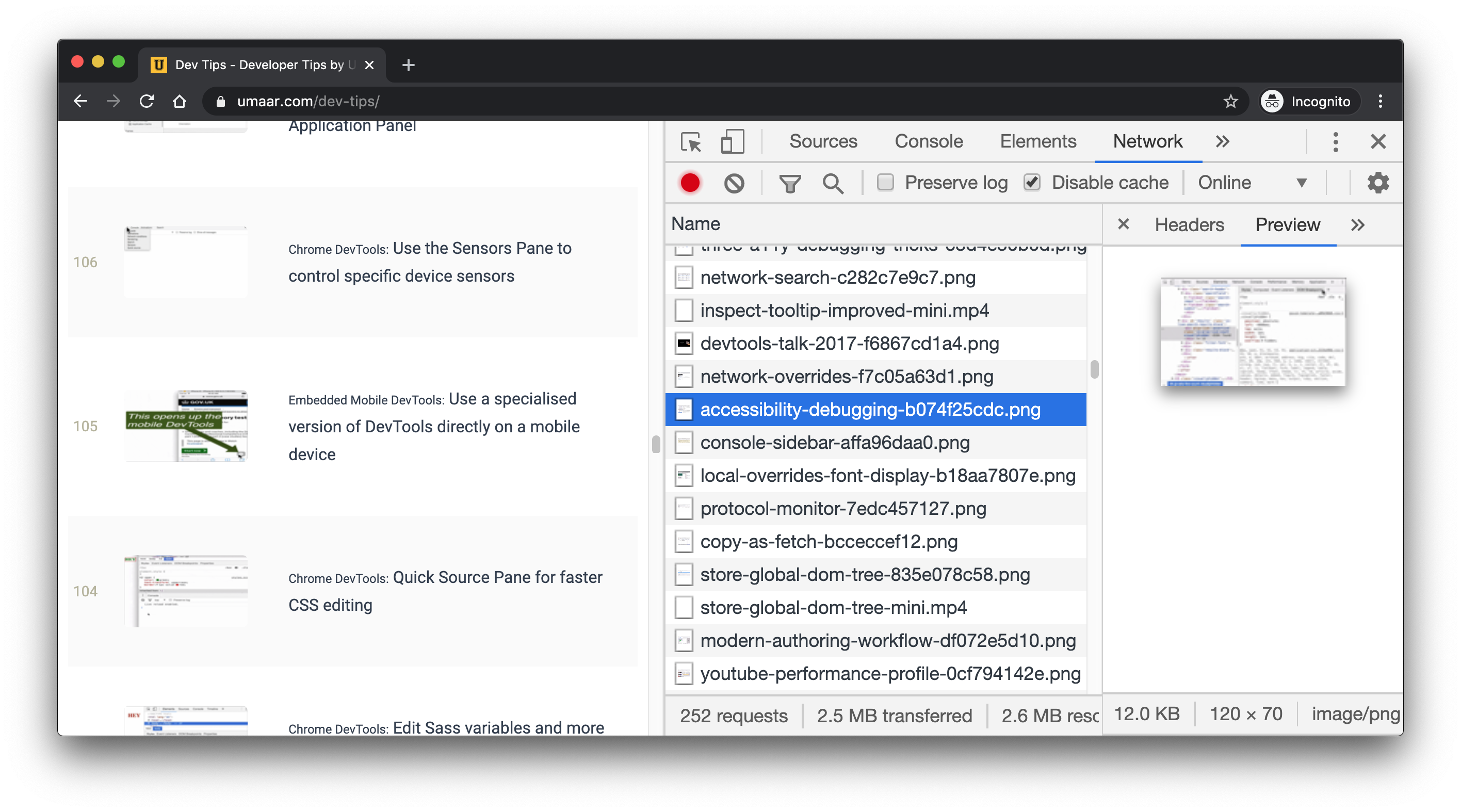
Previously, the Dev Tips landing page loaded many thumbnail images on page load. These images were not lazily loaded.

Lazy Loading Images
A search for mdn lazy loading eventually takes us here which explains the lazy loading syntax:
<img src="image.jpg" loading="lazy" alt="..." />
Local Overrides
You can configure Local Overrides in DevTools to support this workflow:
- Given a production-grade website, enable Local Overrides.
- Override the HTML so that the
<img>tags are updated with theloading="lazy"attribute and value. - Record a Network Profile of the overridden page to confirm only images within, or very close to the viewport, are loaded.

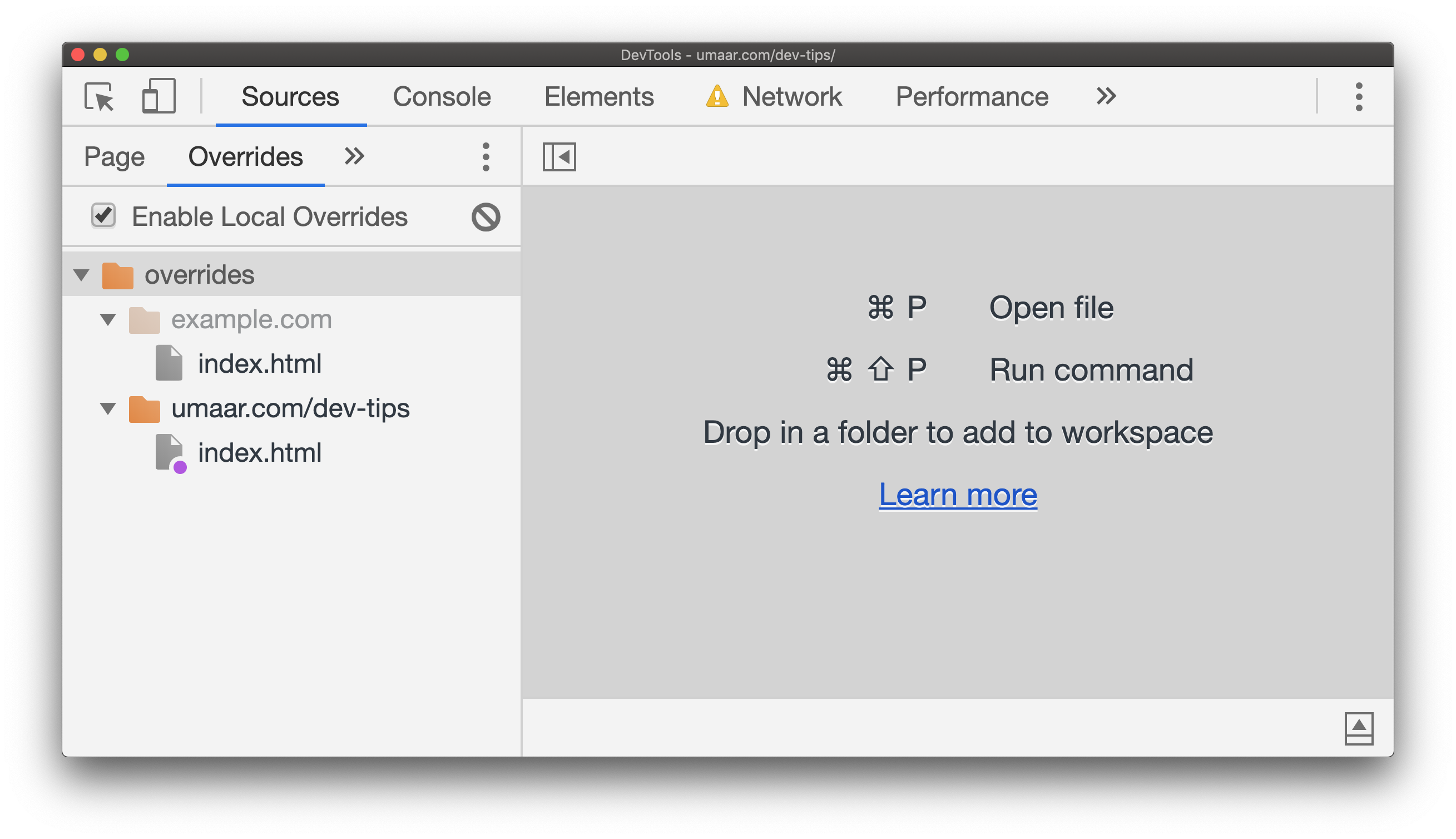
To use Local Overrides:
- Navigate to the
Overrides panein theSources Panel. - Select
Enable Local Overrides. - Select a folder on your filesystem where DevTools can save the changes you're making.
- Locate the resource you wish to edit in the
Page pane(still within theSources Panel). - Edit the resource and save with
Cmd + S/Ctrl + S. - Reload your webpage, and observe your local resource is being used instead of the remote resource.
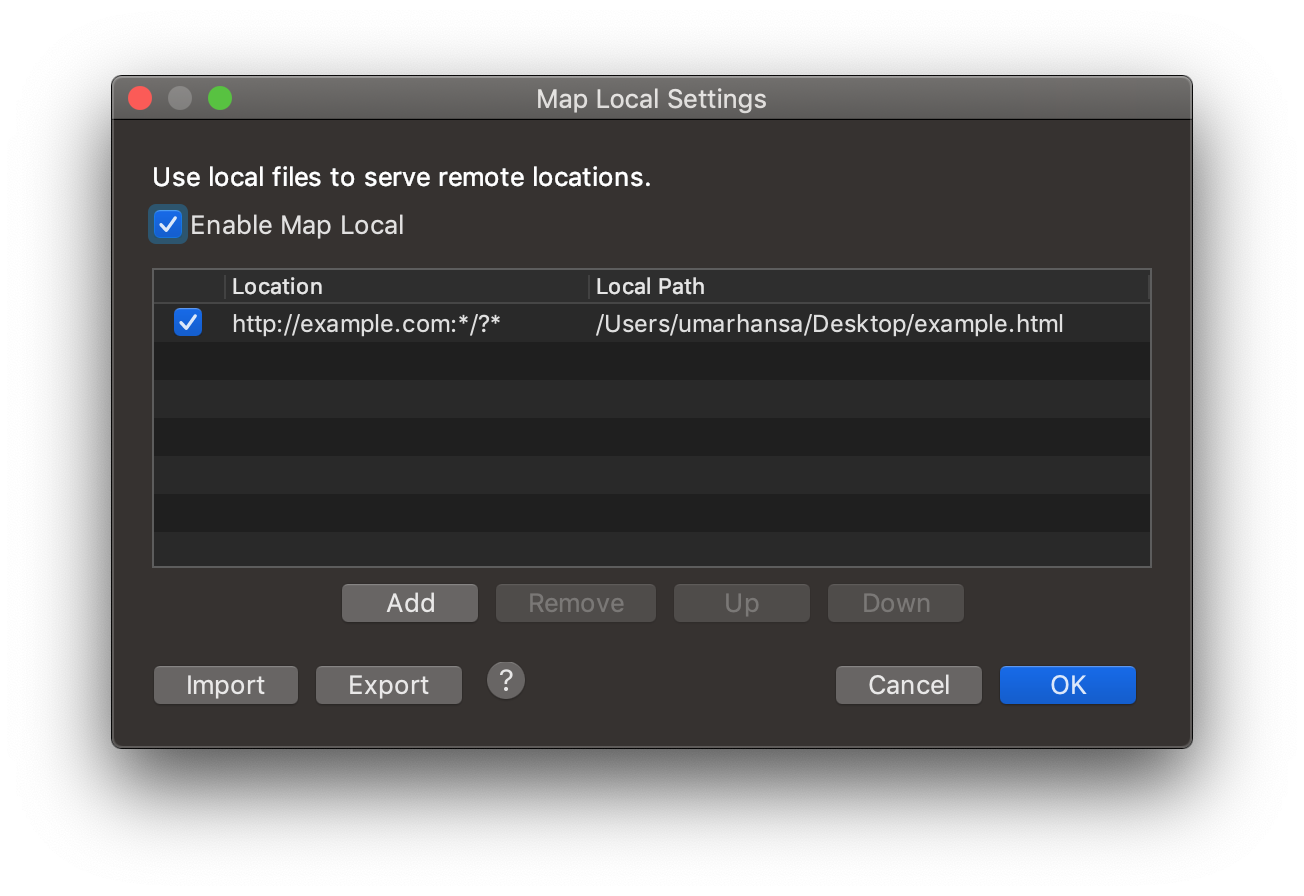
Using a Web Proxy
Various web proxy solutions can be installed on your machines to intercept requests, and serve a completely different resource - one which lives on your desktop for example. This means you can achieve the same thing as DevTools Local Overrides, but a proxy version will be compatible across all browsers, and also supports modifying requests and responses.

The Screenshot above comes from a tool known as Charles Proxy. HTTP & HTTPS interception is possible, and you can also point your mobile phone to the proxy installed on your machine, meaning overrides via a Proxy can be done on your phone too.
Conclusion
Local Overrides in DevTools offers a quick and easy way to map remote resources onto local resources, so you can prototype website variations, and performance profile them to verify they work.