14. Accessibility debugging
💡 Would you like more free lessons? Please subscribe on YouTube to show your support.
Lesson Details
- Lesson: 14
- Description: Debugging webpage accessibility with audits, the a11y pane and colour contrast
The goal of this lesson
To explore three a11y debugging features part of DevTools on real world websites.
What we'll cover
- Introduction
- Colour contrast
- Accessibility pane
- Accessibility audits
- Conclusion
Introduction
DevTools has a number of useful accessibility related debugging tools built into it. This lesson explores 3 of those.
Colour contrast
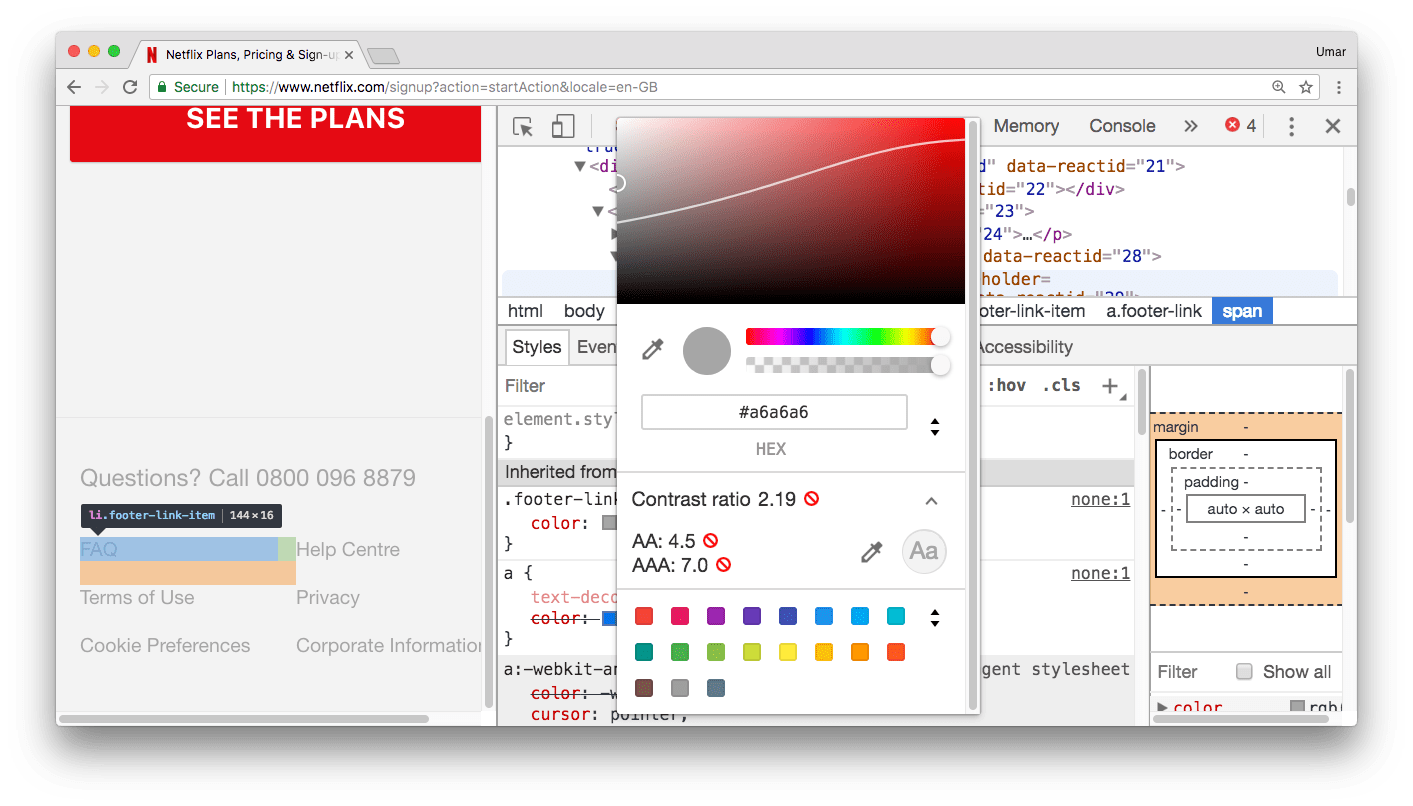
On the colour spectrum, the contrast line shows regions where color does and does not meet a minimum contrast ratio. The line is drawn on the threshold between low contrast and an acceptable contrast.

The contrast line takes in account the foreground text colour, and the background colour. It can also take into account background images if you use the colour picker tool to pick a colour from the image.
Accessibility pane
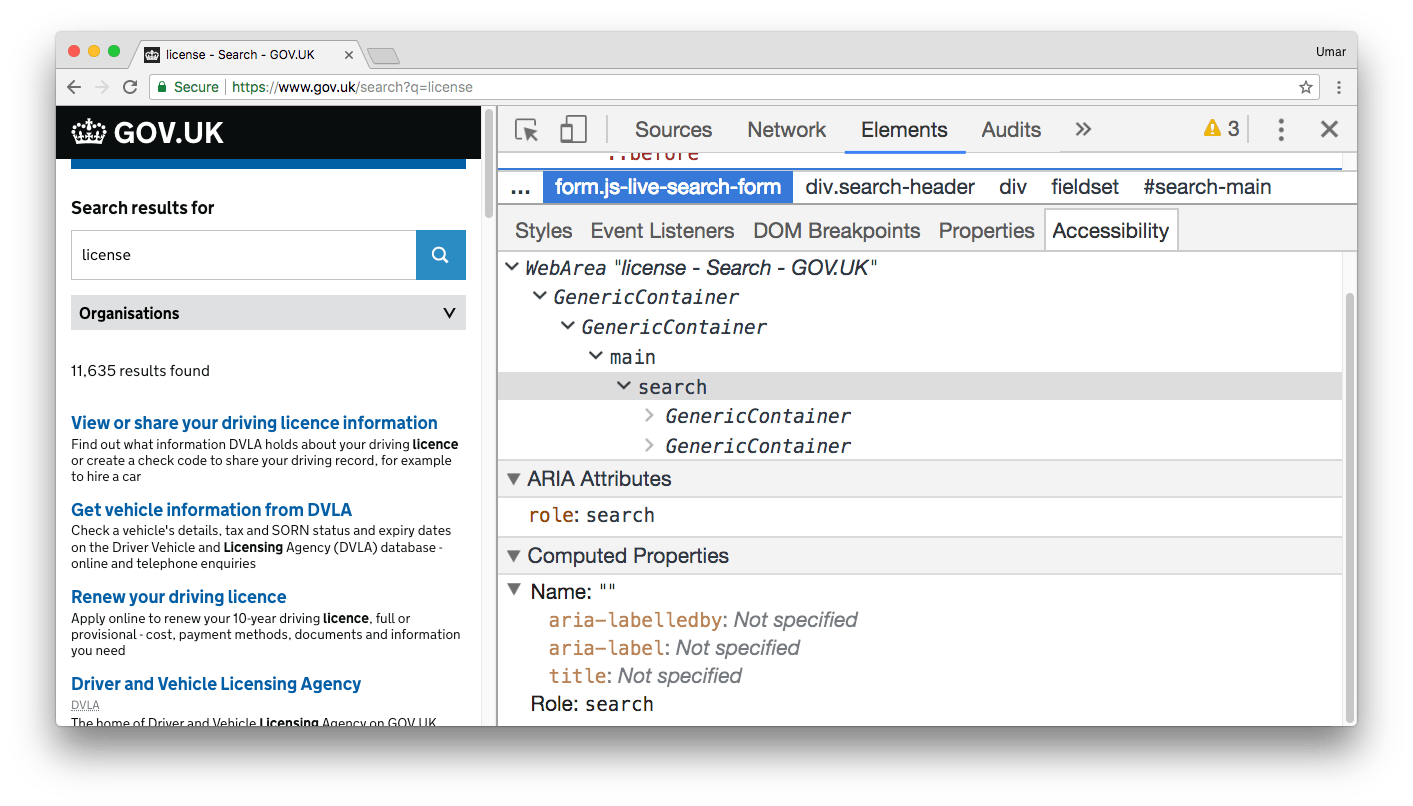
The a11y pane is present in the Elements Panel. It displays the full a11y tree (similar to a DOM tree) and presents to you related a11y properties (like ARIA attributes) within the pane.

Accessibility audits
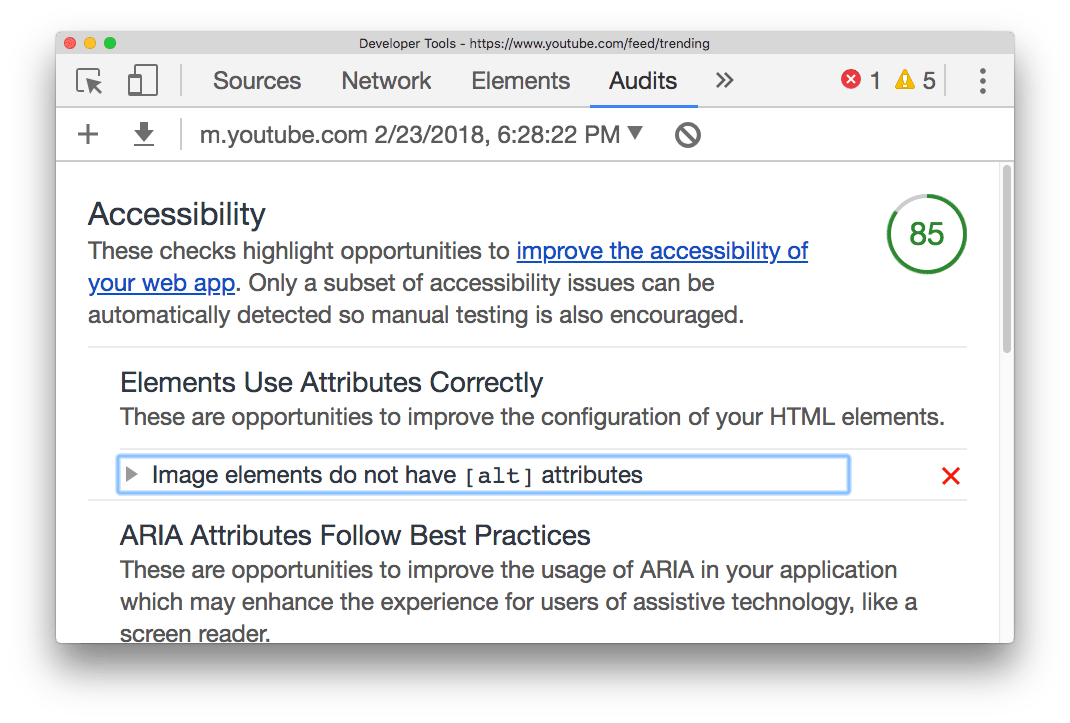
The a11y audit can be run from the Audits panel.

After running an a11y audit on your page, you can see which audit rules you have passed and failed. A11y audit rules include those such as:
- Images must have alternate text
- Page must have a way to bypass repeated blocks of content
- Zooming and scaling must not be disabled (2x)
Conclusion
This lesson gave an overview of:
- The contrast line ratio feature within the colour tool.
- The built-in a11y pane which displays the a11y tree for your DOM.
- The DevTools a11y audit which runs a predefined set of a11y-related rules on your page.